Pure HTML Math: Difference between revisions
→Directly in the wiki code (view source for comparison): border padding |
→HTML-only equations directly in the wiki code!: code listings |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Look! No Mathjax! No Mathoid! No RESTBase! == | |||
=== No 3<sup>rd</sup>-party equation-running SaaS APIs! === | |||
==== Just say no to malware! Just say no to spyware! ==== | |||
I have very clear readable math equations built from very simple HTML, CSS, and UTF-8 math characters. First draft scratchpad code. My thesis is that nothing fancier or more complicated is required to display math equations on the web. I use <tt>vertical-align:middle;</tt> and nothing more precise or delicate is required. | I have very clear readable math equations built from very simple HTML, CSS, and UTF-8 math characters. First draft scratchpad code. My thesis is that nothing fancier or more complicated is required to display math equations on the web. I use <tt>vertical-align:middle;</tt> and nothing more precise or delicate is required. | ||
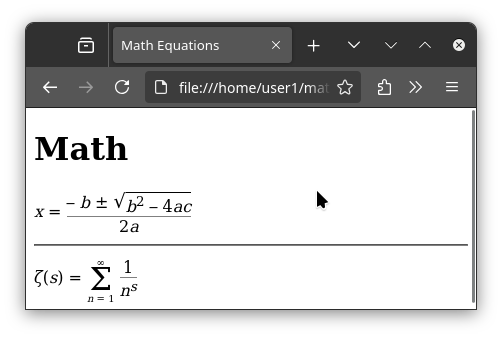
[[Image:Matheq.png]] | [[Image:Matheq.png]] | ||
This is Google Chrome displaying the following code. | This is Google Chrome displaying the following code. You will notice that the small infinity symbol <big>∞</big> above the capital sigma <big>Σ</big> is spaced a little bit too closely, but that is easily adjusted in line 29 of the code listing, by specifying <tt>style="line-height:4ex"</tt> instead of <tt>3.5ex</tt> to place it a little higher up. | ||
<syntaxhighlight lang=html> | <syntaxhighlight lang="html" line="1"> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
<html><head><meta charset="utf-8" /> | <html><head><meta charset="utf-8" /> | ||
| Line 42: | Line 46: | ||
</body></html> | </body></html> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Same in Firefox | Same in Firefox | ||
[[Image:Matheq-ff.png]] | [[Image:Matheq-ff.png]] | ||
== | == HTML-only equations directly in the wiki code! == | ||
The HTML elements are styled directly here without the ability to insert CSS code in the head element of the web page. Whatever fonts are chosen for the web page are used for the math equations as well as the running text. | |||
There might be more efficient ways to do this. | |||
<hr> | |||
<div style="text-align:center"><i>x</i> | |||
= <div style="display:inline-block;vertical-align:middle; | |||
text-align:center">– <i>b</i> | |||
± <big>√</big><div style="display:inline-block;border-top:1pt solid"> | |||
<i>b</i><sup>2</sup> – 4<i>ac</i></div> | |||
<hr style="border-top:1pt solid;border-bottom:0;margin:0;padding:0"> | |||
2<i>a</i></div> | |||
</div></div> | |||
<syntaxhighlight lang="html"> | |||
<div style="text-align:center"><i>x</i> | <div style="text-align:center"><i>x</i> | ||
= <div style="display:inline-block;vertical-align:middle; | = <div style="display:inline-block;vertical-align:middle; | ||
| Line 56: | Line 74: | ||
2<i>a</i></div> | 2<i>a</i></div> | ||
</div></div> | </div></div> | ||
</syntaxhighlight> | |||
<hr> | <hr> | ||
<div style="text-align:center"> | <div style="text-align:center"> | ||
<i>ζ</i>(<i>s</i>) = <div style="display:inline-block;vertical-align:middle;text-align:center;line-height: | <i>ζ</i>(<i>s</i>) = <div style="display:inline-block;vertical-align:middle;text-align:center;line-height:2ex"> | ||
<font size="1" style="line-height:4ex">∞</ | <small style="line-height:4ex">∞</small><br> | ||
<font size="6" style="line-height:1ex">Σ</font><br> | |||
<small><i>n</i> = 1</small> | |||
</div> <div style="display:inline-block;vertical-align:middle;text-align:center">1<hr style="border-top:1pt solid;border-bottom:0;margin:0;padding:0"><i>n</i><sup><i>s</i></sup></div></div> | |||
<syntaxhighlight lang="html"> | |||
<div style="text-align:center"> | |||
<i>ζ</i>(<i>s</i>) = <div style="display:inline-block;vertical-align:middle;text-align:center;line-height:2ex"> | |||
<small style="line-height:4ex">∞</small><br> | |||
<font size="6" style="line-height:1ex">Σ</font><br> | <font size="6" style="line-height:1ex">Σ</font><br> | ||
< | <small><i>n</i> = 1</small> | ||
</div> <div style="display:inline-block;vertical-align:middle;text-align:center">1<hr style="border-top:1pt solid;border-bottom:0;margin:0;padding:0"><i>n</i><sup><i>s</i></sup> | </div> <div style="display:inline-block;vertical-align:middle;text-align:center">1<hr style="border-top:1pt solid;border-bottom:0;margin:0;padding:0"><i>n</i><sup><i>s</i></sup></div></div> | ||
</syntaxhighlight> | |||
<hr> | |||
<div style="text-align:center"> | |||
<div style="display:inline-block;vertical-align:middle;text-align:center;line-height:2ex"> | |||
<small style="line-height:4ex">∞</small><br> | |||
<font size="6" style="line-height:1ex">∫</font><br> | |||
<small>–∞</small> | |||
</div> <i>e</i><sup>–<i>x</i><sup>2</sup></sup> <i>dx</i> = <big>√</big><div style="display:inline-block;border-top:1pt solid"> | |||
<i>π</i></div></div> | |||
<syntaxhighlight lang="html"> | |||
<div style="text-align:center"> | |||
<div style="display:inline-block;vertical-align:middle;text-align:center;line-height:2ex"> | |||
<small style="line-height:4ex">∞</small><br> | |||
<font size="6" style="line-height:1ex">∫</font><br> | |||
<small>–∞</small> | |||
</div> <i>e</i><sup>–<i>x</i><sup>2</sup></sup> <i>dx</i> = <big>√</big><div style="display:inline-block;border-top:1pt solid"> | |||
<i>π</i></div></div> | |||
</syntaxhighlight> | |||
<hr> | |||
Are all <tt><div></tt> elements cleared? | |||
Latest revision as of 23:14, 21 January 2025
Look! No Mathjax! No Mathoid! No RESTBase!
No 3rd-party equation-running SaaS APIs!
Just say no to malware! Just say no to spyware!
I have very clear readable math equations built from very simple HTML, CSS, and UTF-8 math characters. First draft scratchpad code. My thesis is that nothing fancier or more complicated is required to display math equations on the web. I use vertical-align:middle; and nothing more precise or delicate is required.
This is Google Chrome displaying the following code. You will notice that the small infinity symbol ∞ above the capital sigma Σ is spaced a little bit too closely, but that is easily adjusted in line 29 of the code listing, by specifying style="line-height:4ex" instead of 3.5ex to place it a little higher up.
<!DOCTYPE html>
<html><head><meta charset="utf-8" />
<style>
.math div{
display:inline-block;
vertical-align:middle;
text-align:center;}
.math div.sqrt {
border-top:1px solid;}
.math hr{
border-top:1px solid;
border-left:0;border-right:0;border-bottom:0;
margin:0;padding:0}
</style>
<title>Math Equations</title>
</head>
<body>
<h1>Math</h1>
<div class="math"><i>x</i> = <div>– <i>b</i>
± <big>√</big><div class="sqrt">
<i>b</i><sup>2</sup> – 4<i>ac</i></div>
<hr>
2<i>a</i></div>
</div>
<hr>
<div class="math">
<i>ζ</i>(<i>s</i>) =
<div style="line-height:1.5ex">
<font size="1" style="line-height:3.5ex">∞</font><br>
<font size="6" style="line-height:1ex">Σ</font><br>
<font size="1"><i>n</i> = 1</font>
</div>
<div>1<hr><i>n</i><sup><i>s</i></sup></div>
</div>
</body></html>
HTML-only equations directly in the wiki code!
The HTML elements are styled directly here without the ability to insert CSS code in the head element of the web page. Whatever fonts are chosen for the web page are used for the math equations as well as the running text.
There might be more efficient ways to do this.
2a
<div style="text-align:center"><i>x</i>
= <div style="display:inline-block;vertical-align:middle;
text-align:center">– <i>b</i>
± <big>√</big><div style="display:inline-block;border-top:1pt solid">
<i>b</i><sup>2</sup> – 4<i>ac</i></div>
<hr style="border-top:1pt solid;border-bottom:0;margin:0;padding:0">
2<i>a</i></div>
</div></div>
∞
Σ
n = 1
ns
<div style="text-align:center">
<i>ζ</i>(<i>s</i>) = <div style="display:inline-block;vertical-align:middle;text-align:center;line-height:2ex">
<small style="line-height:4ex">∞</small><br>
<font size="6" style="line-height:1ex">Σ</font><br>
<small><i>n</i> = 1</small>
</div> <div style="display:inline-block;vertical-align:middle;text-align:center">1<hr style="border-top:1pt solid;border-bottom:0;margin:0;padding:0"><i>n</i><sup><i>s</i></sup></div></div>
∞
∫
–∞
<div style="text-align:center">
<div style="display:inline-block;vertical-align:middle;text-align:center;line-height:2ex">
<small style="line-height:4ex">∞</small><br>
<font size="6" style="line-height:1ex">∫</font><br>
<small>–∞</small>
</div> <i>e</i><sup>–<i>x</i><sup>2</sup></sup> <i>dx</i> = <big>√</big><div style="display:inline-block;border-top:1pt solid">
<i>π</i></div></div>
Are all <div> elements cleared?