Pure HTML Math: Difference between revisions
From Elliptic Curve Crypto
→Directly in the wiki code (view source for comparison): border padding |
|||
| Line 46: | Line 46: | ||
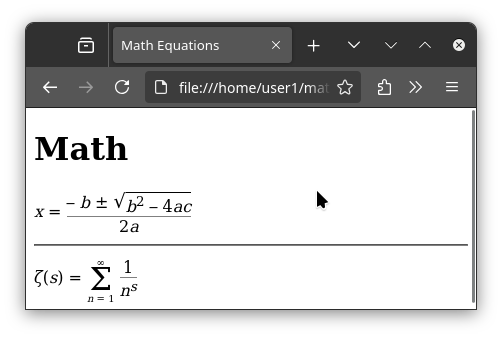
[[Image:Matheq-ff.png]] | [[Image:Matheq-ff.png]] | ||
== Directly in the wiki code | == Directly in the wiki code == | ||
The HTML elements are styled directly here without the ability to insert CSS code in the head element of the web page. Whatever fonts are chosen for the web page are used for the math equations as well as the running text. | |||
There might be more efficient ways to do this. | |||
<hr> | |||
<div style="text-align:center"><i>x</i> | <div style="text-align:center"><i>x</i> | ||
= <div style="display:inline-block;vertical-align:middle; | = <div style="display:inline-block;vertical-align:middle; | ||
Revision as of 13:46, 18 January 2025
I have very clear readable math equations built from very simple HTML, CSS, and UTF-8 math characters. First draft scratchpad code. My thesis is that nothing fancier or more complicated is required to display math equations on the web. I use vertical-align:middle; and nothing more precise or delicate is required.
This is Google Chrome displaying the following code.
<!DOCTYPE html>
<html><head><meta charset="utf-8" />
<style>
.math div{
display:inline-block;
vertical-align:middle;
text-align:center;}
.math div.sqrt {
border-top:1px solid;}
.math hr{
border-top:1px solid;
border-left:0;border-right:0;border-bottom:0;
margin:0;padding:0}
</style>
<title>Math Equations</title>
</head>
<body>
<h1>Math</h1>
<div class="math"><i>x</i> = <div>– <i>b</i>
± <big>√</big><div class="sqrt">
<i>b</i><sup>2</sup> – 4<i>ac</i></div>
<hr>
2<i>a</i></div>
</div>
<hr>
<div class="math">
<i>ζ</i>(<i>s</i>) =
<div style="line-height:1.5ex">
<font size="1" style="line-height:3.5ex">∞</font><br>
<font size="6" style="line-height:1ex">Σ</font><br>
<font size="1"><i>n</i> = 1</font>
</div>
<div>1<hr><i>n</i><sup><i>s</i></sup></div>
</div>
</body></html>
Directly in the wiki code
The HTML elements are styled directly here without the ability to insert CSS code in the head element of the web page. Whatever fonts are chosen for the web page are used for the math equations as well as the running text.
There might be more efficient ways to do this.
x
=
– b
± √
2a
b2 – 4ac
2a
ζ(s) =
∞
Σ
n = 1
1
ns
ns