Pure HTML Math: Difference between revisions
→HTML-only equations directly in the wiki code!: adjust simplify |
|||
| Line 67: | Line 67: | ||
<hr> | <hr> | ||
<div style="text-align:center"> | <div style="text-align:center"> | ||
<i>ζ</i>(<i>s</i>) = <div style="display:inline-block;vertical-align:middle;text-align:center;line-height: | <i>ζ</i>(<i>s</i>) = <div style="display:inline-block;vertical-align:middle;text-align:center;line-height:2ex"> | ||
< | <small style="line-height:4ex">∞</small><br> | ||
<font size="6" style="line-height:1ex">Σ</font><br> | <font size="6" style="line-height:1ex">Σ</font><br> | ||
< | <small><i>n</i> = 1</small> | ||
</div> <div style="display:inline-block;vertical-align:middle;text-align:center">1<hr style="border-top:1pt solid;border-bottom:0;margin:0;padding:0"><i>n</i><sup><i>s</i></sup></div></div> | </div> <div style="display:inline-block;vertical-align:middle;text-align:center">1<hr style="border-top:1pt solid;border-bottom:0;margin:0;padding:0"><i>n</i><sup><i>s</i></sup></div></div> | ||
<hr> | <hr> | ||
<div style="text-align:center"> | <div style="text-align:center"> | ||
<div style="display:inline-block;vertical-align:middle;text-align:center;line-height:2ex"> | <div style="display:inline-block;vertical-align:middle;text-align:center;line-height:2ex"> | ||
< | <small style="line-height:4ex">∞</small><br> | ||
<font size="6" style="line-height:1ex">∫</font><br> | <font size="6" style="line-height:1ex">∫</font><br> | ||
< | <small>–∞</small> | ||
</div> <i>e</i><sup>–<i>x</i><sup>2</sup></sup> <i>dx</i> = <big>√</big><div style="display:inline-block;border-top:1pt solid"> | </div> <i>e</i><sup>–<i>x</i><sup>2</sup></sup> <i>dx</i> = <big>√</big><div style="display:inline-block;border-top:1pt solid"> | ||
<i>π</i></div></div> | <i>π</i></div></div> | ||
<hr> | <hr> | ||
Are all <tt><div></tt> elements cleared? | Are all <tt><div></tt> elements cleared? | ||
Revision as of 22:50, 21 January 2025
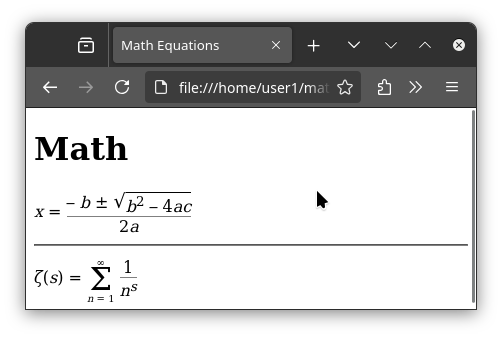
Look! No Mathjax! No Mathoid! No RESTBase!
No 3rd-party equation-running SaaS APIs!
Just say no to malware! Just say no to spyware!
I have very clear readable math equations built from very simple HTML, CSS, and UTF-8 math characters. First draft scratchpad code. My thesis is that nothing fancier or more complicated is required to display math equations on the web. I use vertical-align:middle; and nothing more precise or delicate is required.
This is Google Chrome displaying the following code. You will notice that the small infinity symbol ∞ above the capital sigma Σ is spaced a little bit too closely, but that is easily adjusted in line 29 of the code listing, by specifying style="line-height:4ex" instead of 3.5ex to place it a little higher up.
<!DOCTYPE html>
<html><head><meta charset="utf-8" />
<style>
.math div{
display:inline-block;
vertical-align:middle;
text-align:center;}
.math div.sqrt {
border-top:1px solid;}
.math hr{
border-top:1px solid;
border-left:0;border-right:0;border-bottom:0;
margin:0;padding:0}
</style>
<title>Math Equations</title>
</head>
<body>
<h1>Math</h1>
<div class="math"><i>x</i> = <div>– <i>b</i>
± <big>√</big><div class="sqrt">
<i>b</i><sup>2</sup> – 4<i>ac</i></div>
<hr>
2<i>a</i></div>
</div>
<hr>
<div class="math">
<i>ζ</i>(<i>s</i>) =
<div style="line-height:1.5ex">
<font size="1" style="line-height:3.5ex">∞</font><br>
<font size="6" style="line-height:1ex">Σ</font><br>
<font size="1"><i>n</i> = 1</font>
</div>
<div>1<hr><i>n</i><sup><i>s</i></sup></div>
</div>
</body></html>
HTML-only equations directly in the wiki code!
The HTML elements are styled directly here without the ability to insert CSS code in the head element of the web page. Whatever fonts are chosen for the web page are used for the math equations as well as the running text.
There might be more efficient ways to do this.
2a
∞
Σ
n = 1
ns
∞
∫
–∞
Are all <div> elements cleared?